Nobody wants to waste their time on trying to understand a confusing product, and no UX designer wants to know that their blood, sweat and tears have gone into producing something that a user finds unintuitive.
A product which isn’t usable is a product that’s dead in the water. 💀
Founding father Jakob Neilsen’s ‘Usability Heuristics for User Interface Design’ -aka the UX designer’s 10 commandments – rates consistency as one of the non-negotiable usability principles to be obeyed or else.
We’re certainly not going to disagree with him.
In fact, we think it’s high time we weighed in on this huge topic and gave our view of what ‘consistent’ even means when it comes to product design.
It turns out this is a bigger question than you might first imagine.
Why is consistent design important?
Consistency saves time and money
Consistent design tends to use a component based methodology.
A UI put together from standardised, interchangeable building blocks is by its very nature quick and simple to work with, making designers and developers lives easier by eliminating guesswork.
Frameworks like Google’s Material are insanely popular for good reason. They streamline the product workflow by laying out a comprehensive set of rules for just about any design situation a product team can think of.
In a nutshell, designing for consistency means shipping features faster.
Consistency reduces cognitive load
Users don’t want to expend any more mental energy than strictly necessary.
If a product behaves in a way that’s predictable every time, then they’re able to focus on completing the task in hand.
If it doesn’t, they’re burning brain cells learning how a different UI works and fruitlessly trying all its buttons when they switch context within your product. You’d better believe this will drive them away.
If you’ve not read Don’t Make Me Think, now’s a good time to!
Consistency inspires confidence
Humans have an inbuilt natural drive for consistency; we’re creatures of habit.
It’s in our belief systems, our behaviours and even contributes to our physical health. Quite mind-blowing when you start thinking too deeply about it!
A digital product that feeds this drive is always going to foster more confidence and be perceived as more trustworthy, reliable and safe than one which doesn’t.
Is consistent design always a good idea?
Some people don’t seem to agree that consistency is something we should aim at in UX design though, and they’re far from fools.
For example, elder UX statesman Jared Spool says ‘current knowledge’, i.e what the user knows when they approach the product, is what we should care about.
He considers that consistency does not adequately focus on user needs.
When you think about consistency, you’re thinking about the product. When you’re thinking about current knowledge, you’re thinking about the user.
Serial VP Product Bruno Bergher, on the other hand, thinks consistency is overly focused on making finicky details perfect to the detriment of actually building something.
I often see great ideas slowed down — or even blocked — because they don’t adhere to some set of fine-grained visual design guidelines.
However, we’re not sure that the issues they’re talking about mean we should abandon aiming for design consistency altogether.
Instead, their points are better taken as considerations we should take on board when we fit consistency in alongside our other usability best practice.
Like so much of product design, our application of guiding principles is a balancing act that requires us to make decisions based on what’s best for the product, the team and most importantly the users.
Different types of consistent product design
Let’s get into some different ways a digital product can be consistent (there are more than you probably imagined!)
Consistent visually
This is the part that comes to mind immediately when we talk about consistency.
It’s the fonts, colours, buttons and so on that we’re very familiar with seeing (pun very much intended) in style guides and design systems.

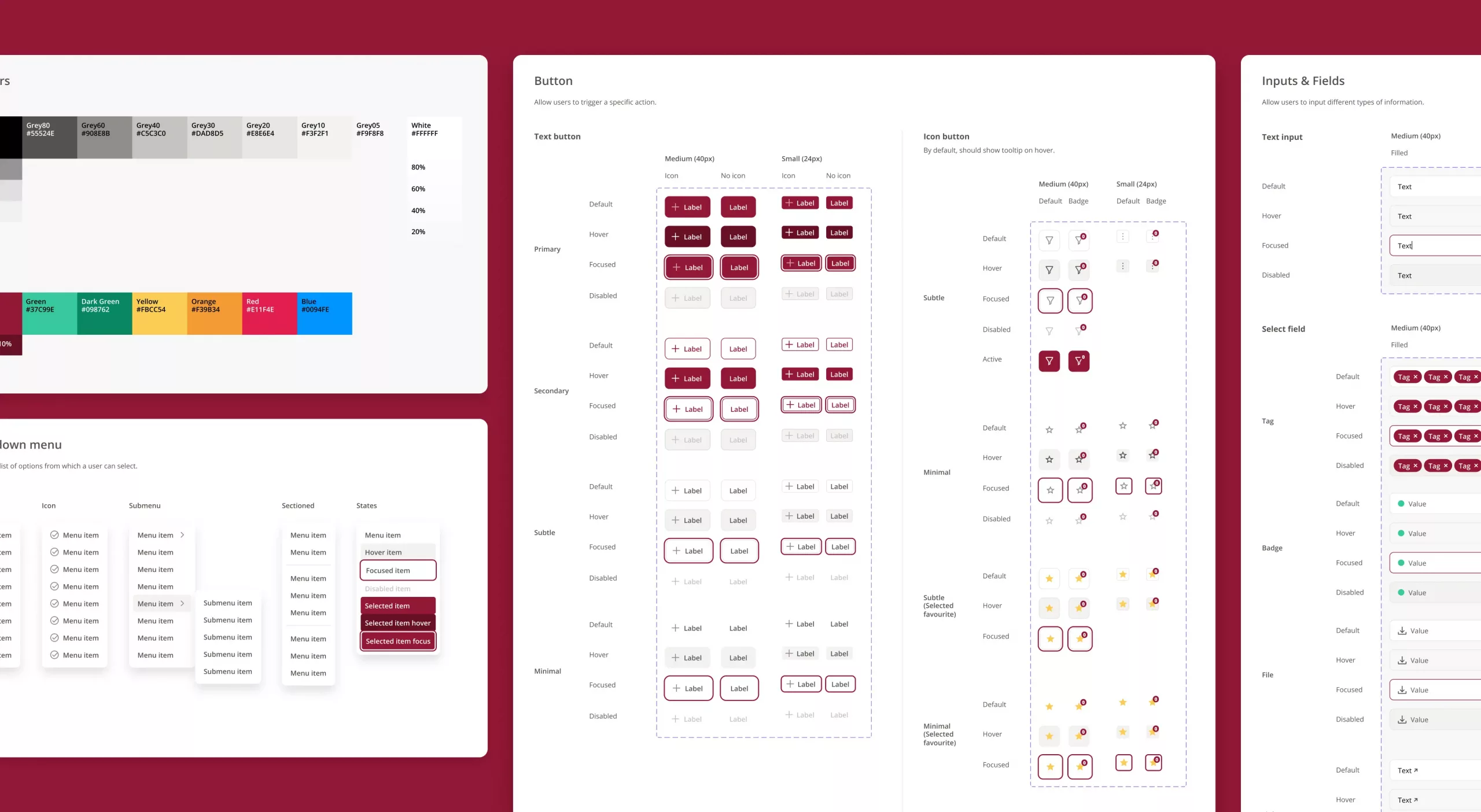
Just one of the many design systems we've created recently
Even sceptic Bruno Bergher who we mentioned above thinks visual consistency is essential, showing he’s not as anti-consistency as he’d perhaps come across at first glance.
Icons should always have the same meaning…Never deviate from brand colour, type and imagery standards.
Consistent in functionality
Put simply, controls that do what users expect them to. Predictability is a sure fire way to inspire user confidence.
In this instance, we’re talking about the product using the same functionality internally, and being consistent with itself in how it does so.
For example, skipping back a step in a sign up flow should work in the same way as the same action in every other flow within the product.
Consistent with user expectation
Related to functionality, this is really what we think Jared Spool means when he talks about experiences ‘meeting current knowledge.’
This is where we think about the other products users encounter, and understand where to deliver an experience that’s consistent with them and where to innovate.
It’s our job as designers to understand why something works and make it just different enough to be new and interesting.
For example, if fields are almost always marked as mandatory with a *, a product that decides to unilaterally use ~ is going to make users feel the exact opposite of secure and confident.
We know you’d never do something so bonkers though!
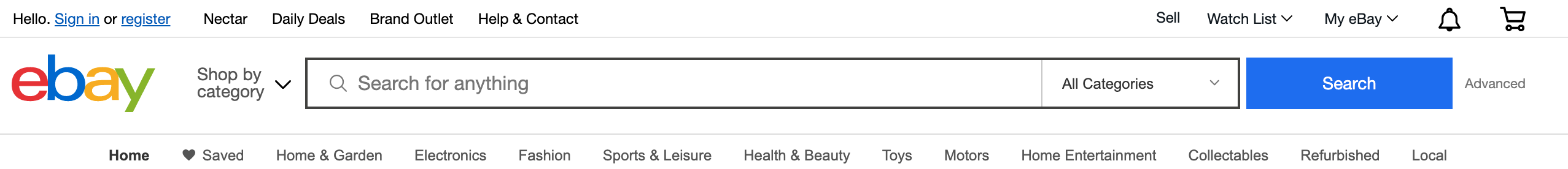
Similarly, deviation from design conventions such as brand names appearing on the top left, search bar taking centre stage and shopping carts parked top right should probably only happen with some serious justification as to the user benefit.

Hello eBay my old friend, I see your elements are all present and correct where I expect them to be. Consistency helps me to spend £££ with you easily!
Consistent between versions
This isn’t about total uniformity forever, or however would any product team ever evolve a product’s look and feel?
Instead, it’s more about weighing up and deciding which changes are worth the ‘cost’ of feeling new and alien, and how to balance it by doubling down on familiarity in other areas as the change is rolled out.
Xero, for example, have performed just such an equation.
When we go about our regular accounting tasks, we encounter some product screens that look sparkling new and some which are still dated (we’re not going to show you them for obvious reasons, so you’ll have to take our word 🔐).
What we lose in consistency we win in features, and their CTO is far from alone in making this call.
Consistent across multiple products or systems
Being rigidly consistent enough to unite multitudes, but flexible enough to allow them all space to breath is no mean feat.
It’s something usually made possible by we use multi-brand design systems, like the BBC’s GEL, our work with DCS, or even Adobe’s Prism (although Adobe’s mastery of consistency is…questionable 🤪).
An icon that has to be explained is rubbish. I don’t care if it’s multi platform, if I install it on my other platforms I’ll already know. Make the icons consistent.
— Neil A.Evans (@NeilEvansRocks) November 6, 2019
The key takeaway
Consistent product design doesn’t mean ‘it’s all the same, always.’
It’s much more nuanced than that and harder to quantify when the end goal is a feeling of ‘this just makes sense.’
The Lighthouse recipe for a consistently designed product 🏆
Boiled right down, a product that’s been designed with consistency in mind looks something like this:
- Has features that feel and function as if they were all designed by the same person, and that person knows users better than they know themselves.
- Uses extensible, repeatable patterns, components and visual elements in a way that fits with established convention.
- Is underpinned by a product team who can make smart decisions about when to break with convention for progress and can back their decisions up with user insight.
A sense of structure that gives users confidence in the product and product teams confidence in their process is a win-win situation in our book, and definitely something worth working for.
Further reading and resources
- Design systems 101 N/N Group
- MUI The React component library you always wanted
- Style Guide Guide A boilerplate for creating superb style guides
- Styleguides.io Real life pattern libraries, code standards documents and content style guides.
- Visual vs Functional consistency Kai Richer, SAP
- Consistency: More than you think Mads Soegaard, Interaction Design Foundation